16 Free Net Banking Website Templates
Do you remember when you visit a bank last time?
It was quite a while ago. Right?
Gone are the days when our grandfathers spent their afternoons in bank queues. Today, all of us are in digital banking. With trusted apps and net banking facilities on our phones, we can do almost everything about banking sitting in our living rooms.
Building a banking website is a challenging task because of the complexity involved in its operations. It should be user-friendly and at the same time support different options.
To make your work easy, we have brought you these net banking website templates. They will help you create a website that is eye and device friendly. Supported by the latest versions of the bootstrap framework, HTML and CSS, they also facilitate you drag and drop customization.
Take a look at all these templates and download the best one for yourself! Have fun designing your website!
Features and Widgets of Net Banking Website Templates
The introduction of digitalization has resulted in conducting online net banking activities which have saved user’s time and efforts. A bank whether private or government attracts many people if it possesses the most reliable online banking services.
The coding experience is preferred to integrate the net banking forms and on-loading animated features. These applications work well in mobile devices as people prefer to access these services through mobile. W3layouts has comprehensively designed website templates for banking facilities with subtle characteristics and widgets.
Let us check the best features and widgets from our collection of the net banking website templates.
Zoom Effect in Images on Hover

The mouse rollover zoom effect involves enlarging an image. On removing the mouse, the image gets back to the original place. It allows us to clearly view even the smallest details in images. The effect can be generated with CSS3 and JQuery. Check it out here.
The images in the gallery are the main source of attraction for the audience. Without any text description, they explain a lot. They usually enhance the user experience and add amazing features to the simplest template designs.
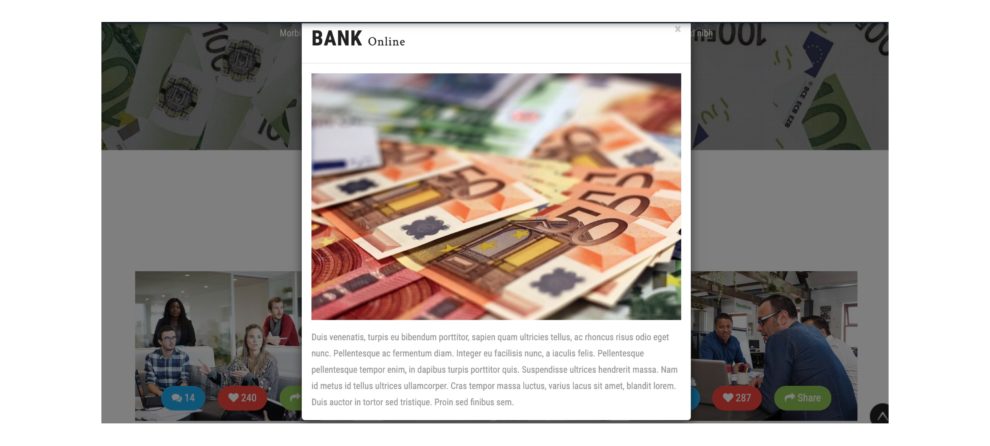
Pop-up Modal

The pop-up modals usually open due to the user’s action. When they appear on the screen, the entire background gets darken and inactive. It also has a cross button to exit the modal. When the pop-up opens, the user just needs to focus on the message and content displayed.
In the body section, you can show images or content. Such models can also be used to display any vital messages which make the interaction process easy for customers.
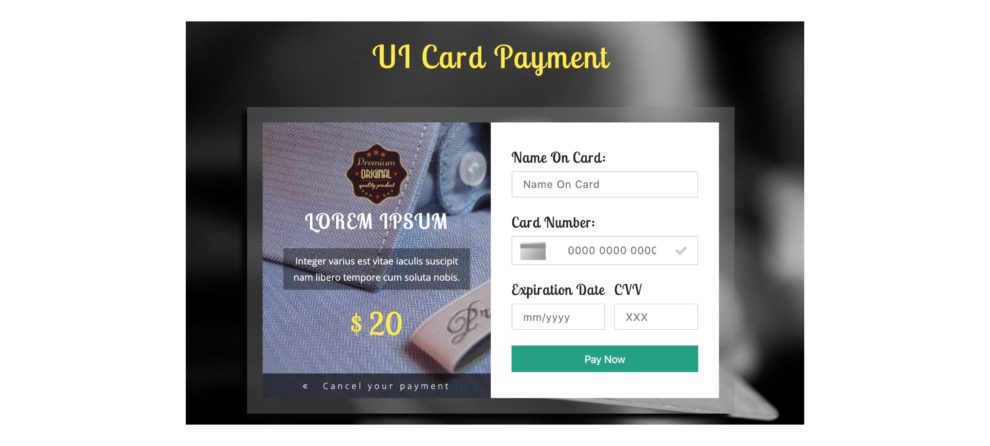
Payment Gateway

The payment gateway form consists of name on card, card number, card expiry date, CVV number, and CTA ‘Pay Now’ button. You can keep the payment form on a separate page or a pop-up modal. These forms are of great significance and form a base of net banking website templates.
To integrate the form with API, you should have strong coding knowledge or you can hire a developer to get the work done. These forms are simple, secure, and are trusted for payment processing.
Transparent Layout

The transparent layouts are a clever way to showcase your designs. They also make the text readable in net banking website templates. W3layouts’ most of the templates have transparent and semi-transparent frames to precisely represent the designs and widgets. They form a style statement, give a modern approach, and comprehensively produce an overlay effect.
Such transparent effects are extensively popular among the customers and these blocks require no programming experience to incorporate on the website.
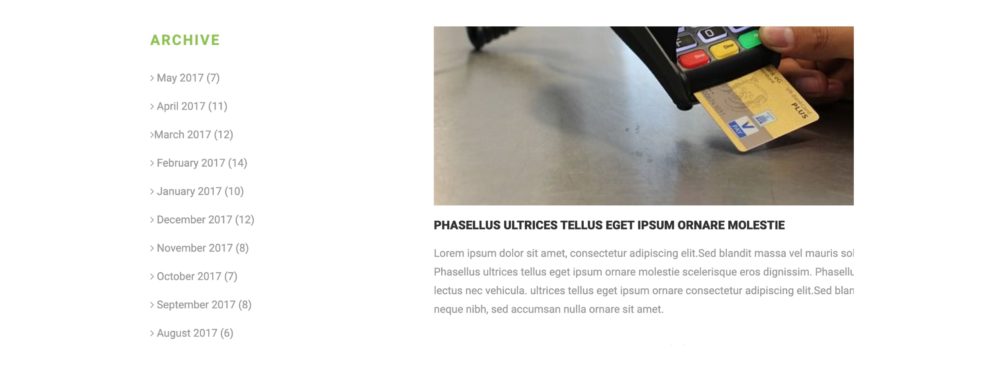
Archive

The archives widget is mostly used in websites that are packed with a plethora of content to display. The widget in our templates is represented month wise with the number of posts in the same month. You can follow different criteria to showcase your content such as weekly archive, yearly archive, or author archive.
This is a better approach from the developer’s point of view, as it is easy for them to segregate the content. This makes easy for users to find their desired content.
Fade-in and Fade-out effects on scroll

The fading effects are brought with JQuery and CSS3. You should have a basic knowledge of JQuery functions to customize the effects. With programming knowledge, you can determine the speed and opacity of such features. These fade-in and fade-out effects are applied to objects to make the elements appear and disappear on any user’s action. You can get a feel of it here.
In our templates, this effect appears on the scroll of the page. Such outcomes give an amazing appearance to the entire net banking website templates.
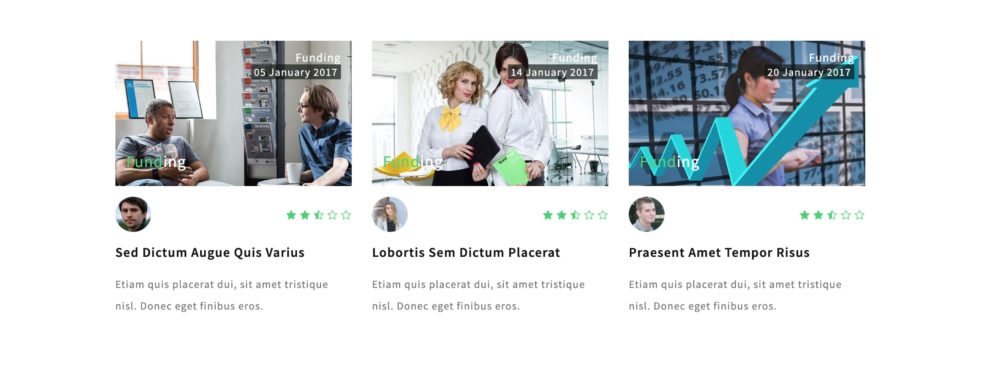
Ratings

The rating widget is particularly used for news, blogs, or comments. This feature is sometimes alternatively used with feedback or along with it. It is a kind of direct interaction with the users, which allows them to give ratings out of five. The rating significantly determines the performance of your applications and the customer’s experience while dealing with you.
It provides the website owners with a fine knowledge of their services which are inspiring the customers everywhere.
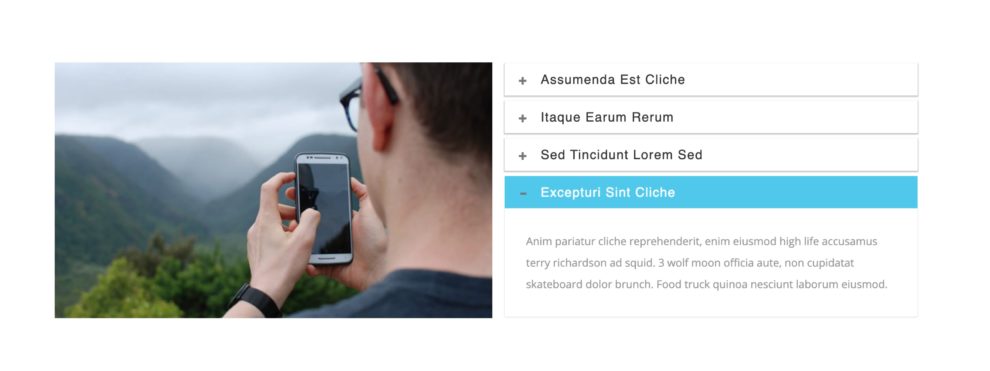
Accordion

The accordions are primarily used for collapsible elements. They show or hide the content on click which overall preserves the space on your website. They can be used for FAQ sections, product descriptions, and multiple data presentations which allow you to display your content in an organized way.
Our net-banking website templates have this toggle widget which can be custom made with Javascript plugins and CSS3. W3layouts’ templates have pre-built accordions, which are ready to integrate the compositions and items. Click here to take a demo.
Text in Carousel

The carousel is like a slide-show for elements that are repeated after every interval. They have bullets that indicate the number of content frames. Our templates have content and images displayed inside such carousels. You are free to represent other elements such as images, testimonials, and portfolios within. Check it out here.
These carousels are designed through Bootstrap, CSS3, and HTML5. Such features fit any screen size and can be integrated with fewer efforts.
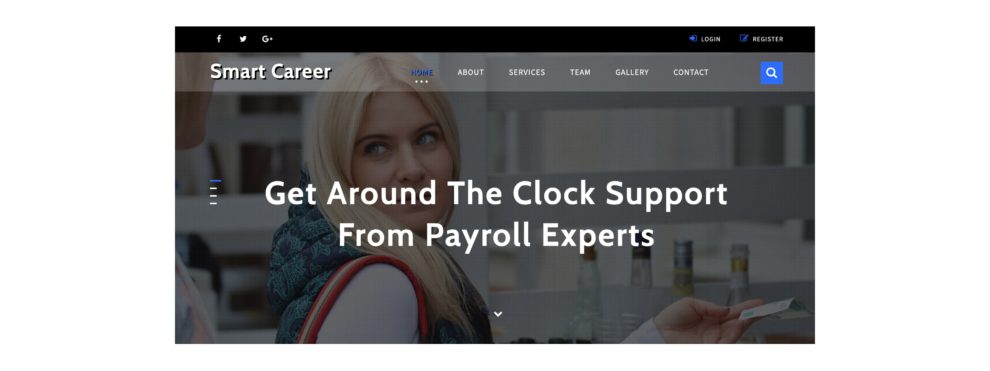
Manual Sliding

Though most of the templates have auto-sliding effects, the manual sliding is another impressive representation. They draw the audience’s attention and access any element of their choice. The sliders are a modern strategy to feature the latest news, audio or video gallery, and background images. Check it out here.
W3layouts’ net banking website templates have a smooth transition and animated effects. Such widgets gather user’s visibility and impart a positive experience to the user.
Conclusion
These templates are well optimized, 100% responsive, and SEO-friendly. They possess great efficiency to promote your services and increase the customer’s base.
The strikingly eye-catchy features are client testimonials, lightbox, carousel, pricing, and payment forms. Such features comprise of the primary requirements for any banking networks. Our professional developers make the code structure easily manageable to integrate custom-features. They compose the modern web and mobile applications to demonstrate the services in the best possible way.
Our templates are available in both free and premium versions. Click here to read the steps to follow to download the free net banking website templates from our exhaustive compilation.

