JAMstack is a methodology of building websites. It is not specific to technologies but a way of thinking on how to approach building websites and apps, that loads fast, more affordable to scale, higher security and better developer experience.
JAMstack stands for JavaScript, APIs, and Markup but it may or may not include all the attributes.
Why Jamstack? This animation by @sarah_edo explains. #jamstack @Netlify pic.twitter.com/UO4DnbDfbe
— Hidayath (@w3hidayath) March 3, 2020
Any website that is pre-rendered and served directly from CDN without the need of server side rendering is JAMstack. Even a static HTML website can become JAMstack by Hosting them on CDN.
Why use JAMstack?
By following JAMstack principles you can build website that load faster.
- Files are pre-built at the time deployment.
- Pre-built files are served on CDN, reducing time to the first byte significantly
- As your entire site is served on CDN, Scaling becomes cheaper and easier.
- Most security concerns are things of the past as the server-side rendering is reduced. Now the website or app only uses APIs.
- As the website or app split into multiple parts. It becomes easier for developers to maintain, debug and improve upon.
Get Started
You need to get familiar with the following parts of Static site generation, Data and CDN Hosting.

Static Site Generator
As mentioned earlier the final output of the JAMstack should be a pre-rendered HTML website or app. This you can do manually or with the help of a Static Site Generator (SSG).
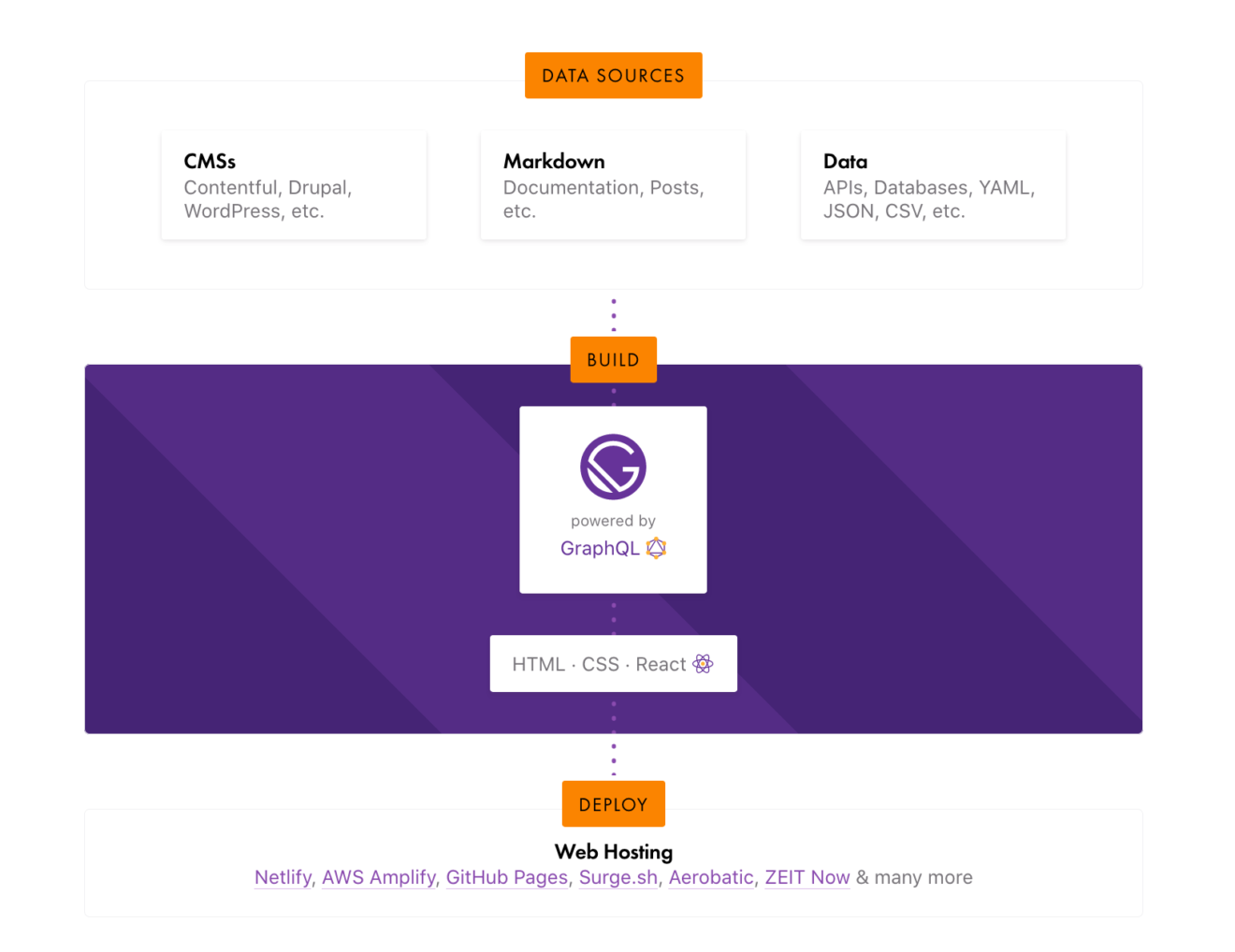
Out of the many SSG’s my favorite is GatsbyJS. it is a free and open-source framework based on React that helps developers build blazing-fast websites and apps
GatsbyJS comes with its own plugins and starter library driven by huge community and resources, if you are familiar with basics of React also you can easily get a hang of it. Take look at this GatsbyJS Tutorial.
APIs or Data
This part totally depends on the kind of website or app you are building. If your website consists of a couple of pages you can simply create an HTML website, but if you need to often edit or update the content you might need a CMS or Headless CMS
In the latter case, it could be data coming from a simple markdown file to more advanced CMS like WordPress, Drupal, Netlify CMS or your own server. You plug this data with GatsbyJS and render the templates. GatsbyJS has many plugins that may be fit for your specific use case.
I have my recommendation for your CMS pick.
Netlify CMS
Netlify CMS is an Open source content management for your Git-based workflow. You can use it with any static site generator for a faster and more flexible web project.
It is a single page app written in ReactJS. It works with your Git repository by saving your data as Markdown files in your project, Removing the need for maintaining any server.
It gives developers full control of how you want your CMS to architected. Here is simple documentation to add Netlify CMS to your website.
CDN Hosting
There are many services available in this space, I personally like Netlify. Because this is the only CDN Hosting provider who is GUI first and Free to use.
Netlify

Netlify handles all of your JAMstack website needs, right from domain management, Hosting, SSL and Most importantly CDN hosting. All of this for free.
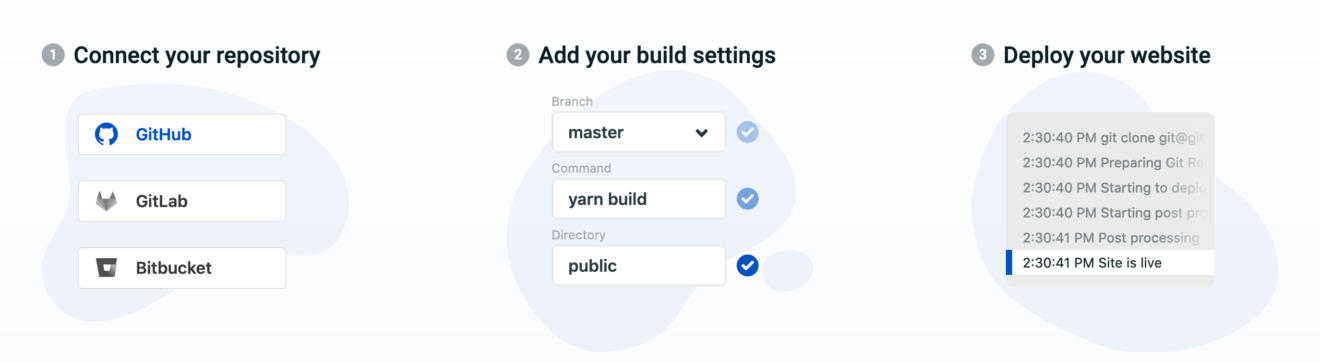
You can host a website by simply dragging a folder of static HTML website or you can connect with GitHub repository and set up a build process to have your website deploy every time it is updated.
Conclusion
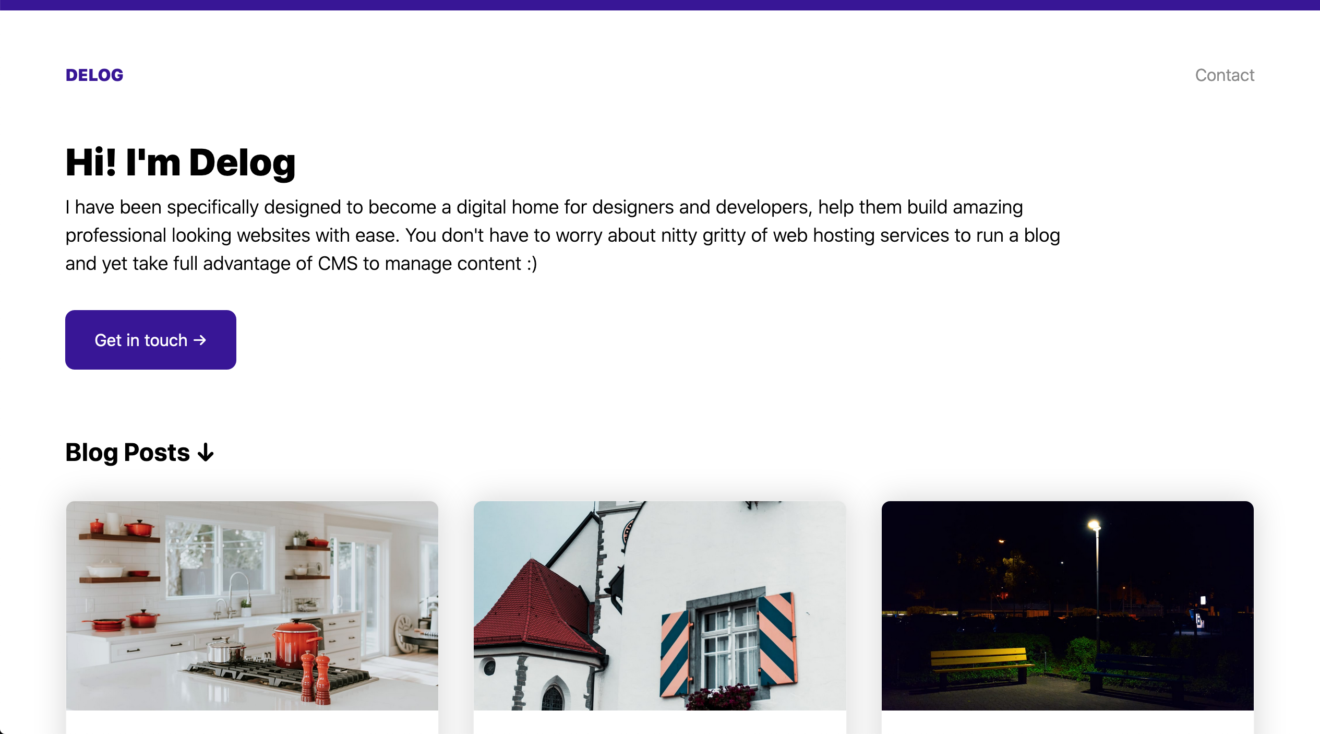
So far we have discussed all things about JAMstack and my favorite frameworks and services. You want a taste of how well a JAMstack website performs take a look at this demo.
Liked what you saw. you can have this as your website, this starter was built with GatsbyJS and Netlify CMS at W3Layouts

You can follow this tutorial on How to deploy and configure delog
I hope you enjoyed this article, Do spread the word and stay tuned for learning new things about JAMStack, Headless CMS, Static Site Generator and Hosting Providers.